Transparências
Por mais que os softwares tenham evoluído durante as ultimas décadas o arte finalista ainda tem que se preocupar e corrigir sempre o que tem sido uma das maiores dores de cabeça para parte gráfica, ela se chama transparência. O conceito é simples, qualquer transparência é um efeito no qual o programa esta tendo que administrar e não é apenas uma imagem ou o próprio vetor, ambos acarretam erros que podem ser minimizados ou simplesmente eliminados da arte com algumas pequenas correções.
Existem vários tipos de transparências que podem ser através da imagem ou em cantos irregulares como descrito abaixo:
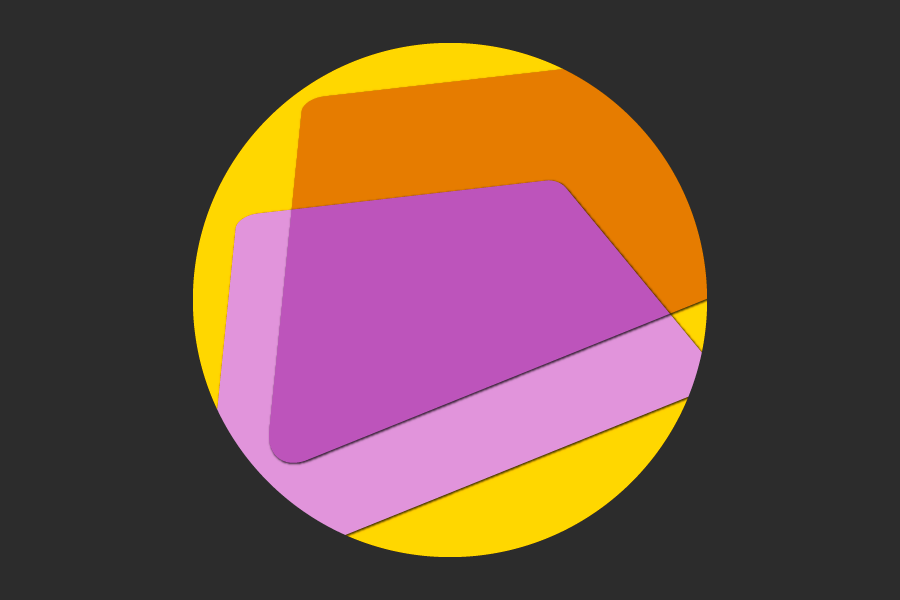
Transparências através da imagem: o próprio nome já diz, se você consegue ver através desta imagem ou vetor então seguramente existe uma transparência ali que pode ser gerado por algum efeito do próprio programa ou que pode ser da própria imagem.
Muitas vezes a pessoa que quer deixar mais claro um fundo ou um vetor em vez de ir às porcentagens e diminuir usa uma lente ou transparência para tal e não se atentando que por mais que pareça um vetor o resultado final será uma imagem.

Transparências em volta da imagem: outra forma de transparência é quando temos uma imagem que foi recortada e não apresenta um formato quadrado ou retangular ou que foram giradas e deixou de ter uma borda quadrada, um bom exemplo são bordas arredondadas de uma imagem, e onde se pode ver atrás deste contorno, é uma transparência.

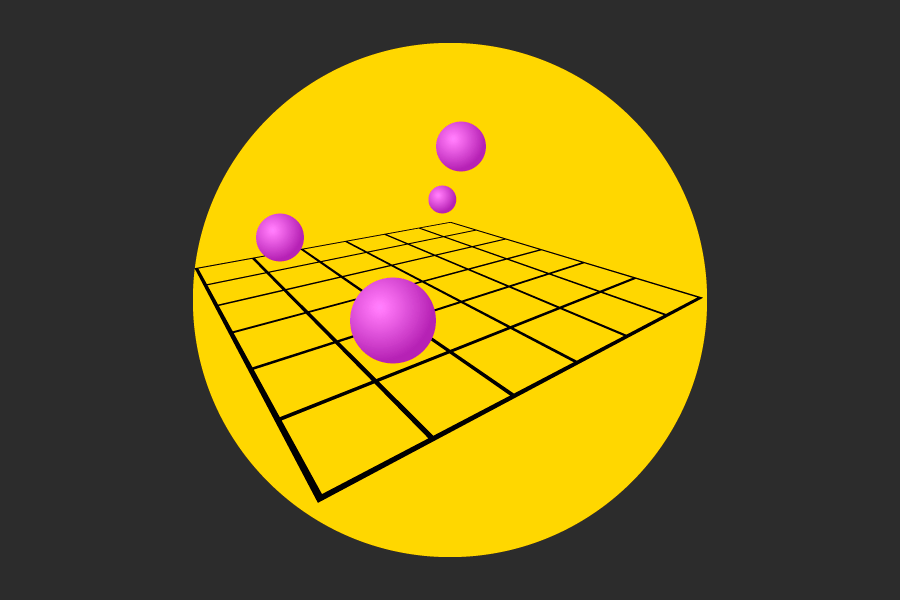
Transparências geradas por sombras: uma sombra nada é que uma imagem com um canal alfa em degrade, isto é, um degrade onde se começa com uma opacidade de 100% e vai-se diminuindo esta opacidade para chegar a 0% tendo também uma sobreposição forçada (quando apenas 100% no preto) por multiplicação de canais, como é a mais complexa das transparências é a que tende a ter mais problemas.

O que é o achatamento de efeitos!
Este achatamento ou fusão de imagens consiste em selecionar todos os efeitos, sombras, transparências e qualquer objeto que não seja um vetor puro e converter em uma só imagem localizada na camada mais inferior da arte, esta é uma parte muito critica, pois a desatenção pode fazer com que objetos possam ser eliminados por simplesmente ficar atrás desta única imagem.
Erros que podem acontecer caso não seja feito este procedimento
O erro mais conhecido são linhas brancas criadas automaticamente na hora do fechamento, isso acontece, pois uma das normas do pdfx1a de 2001 diz que não podem existir efeitos, transparências ou qualquer objeto que não seja vetor ou imagem puro (sem nenhum canal alfa), também erros de sobreposição do preto pelo motivo do programa não conseguir fundir o fundo com a sombra e dar a sobreposição adequada a ele.
Vantagens de se aplicar o Flattem (achatamento de efeitos)
O arquivo fica mais leve de se enviar, pois se elimina os excessos e seu envio e manipulação tornam-se mais rápido.
Sobreposições de preto são realmente aplicados para efeitos como sombras, transparências com sobreposição.
Objetos que na confecção da arte que podem estar escondidos atrás de outros objetos são encontrados ou convertidos em imagem e eliminados.
Observações
Quando se aplica uma 5º cor (um ou mais pantones) deve-se tomar o cuidado para nenhum efeito seja mesclado com esta cor especial. Sombras e transparências normalmente fazem com que a área de cor especial seja convertida em CMYK o que acarreta uma grande mudança, isso deve ser pensado no começo da criação da arte.
Existem programas que se comportam melhor quando efeitos são aplicados em pantones, mas isso varia muito de versão e de como foi feito, a regra é que sempre verifique com muito mais cuidado quando se utiliza a cor especial e que quando a arte tiver menos que quatro cores tente trocar a cor especial por uma das cores puras do CMYK tomando cuidado de evitar utiliza o preto, pois ela sobrepõe no fechamento e isso pode criar uma cor totalmente diferente.